|

|
|
|
SGF
EDITOR
|
|
|
|
|
|
|
|

|
|
Rich text
MoyoGo has the only SGF editor that allows font properties like bold
and italic, tables and images and still remain 100% upwards and
downwards compatible with ordinary SGF.
By default, the comments editor is in "plain text" mode,
but you can put it in "rich text" mode and, at the expense
of a larger file size, you can use the comments editor like a real
word processor.
Rich text is stored in a separate, new SGF property, so that other
SGF editors will skip it, but a plain text equivalent is stored as
well so that other SGF editors can display it.
The editor handles Chinese, Korean and Japanese properly.
|
|
|
|
|

|
|
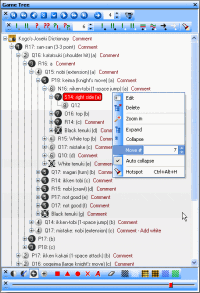
Variation tree The navigation tree is clear and
user-friendly. The main line has a white background and the deeper
in the variation tree, the darker the background. The tree can be
zoomed for extra clarity, and stones are numbered.
The moves coordinates and node titles, and SGF annotations in red,
e.g. "Comment" or "Bad move".
The SGF Editor supports almost all SGF, including the various area
& territory annotations, move quality annotation, move number,
white/black to move, centered text, highlight, dim, circle, square,
triangle, cross, hotspots etc.
|
|
|
|
|
|

|
|
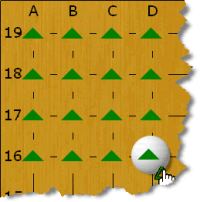
Rubberbanding
Annotating a position is a breeze: Select a symbol (in this example, a
triangle) and either click on a point (to make it
appear/disappear), or select an area.
|
|
|
|
|
|

|
|
The principle is the
same for all other annotations.
In "character" mode, press a key on the keyboard, click a
point and that character (a..z) will appear. The mouse cursor shows
which one will appear, and you can use the mouse wheel to cycle
through the alphabet.
|
|
|
|
|
|
|
|
 |